一步一步熟悉Mac app开发(一)之containerView
概要
本文主要介绍以下内容:
- 创建一个Mac app工程。
- 简单了解Custom View与Container View的使用。
- 设置Auto-Layout。
一、创建工程
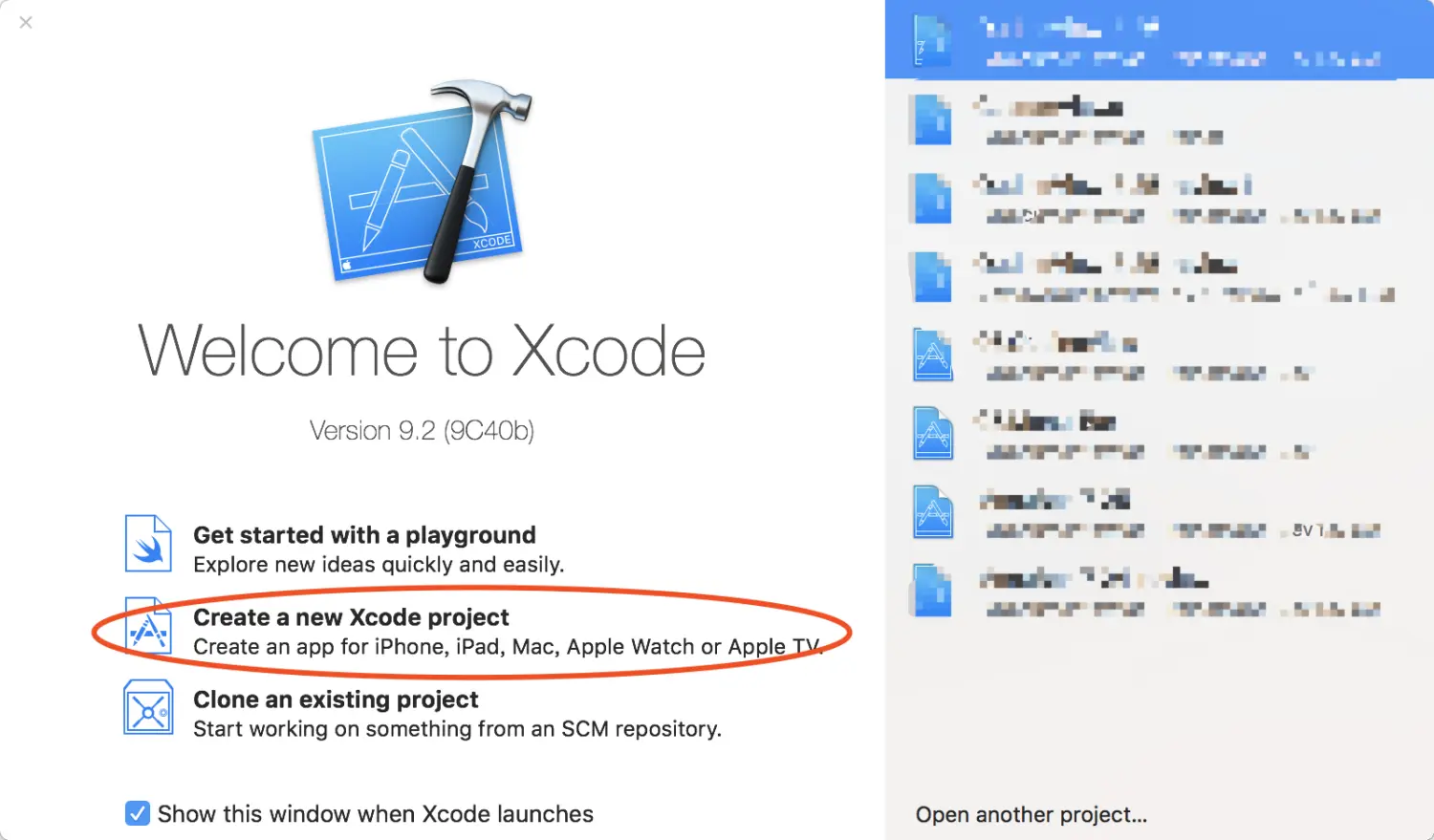
- 打开Xcode,单击【Create a new Xcode project】。

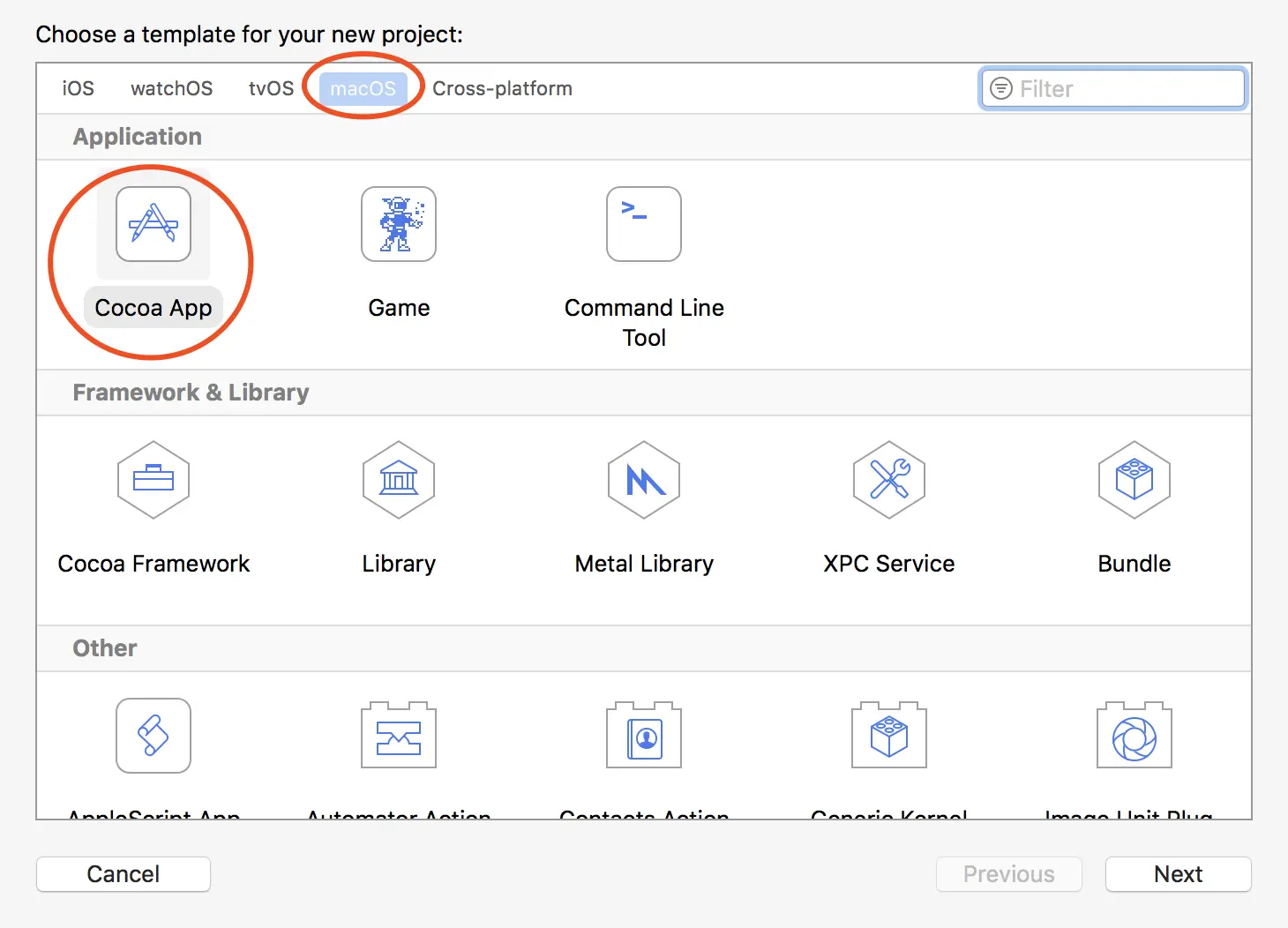
- 点击【macOS】选项下的Cocoa App后,点击【next】按钮。

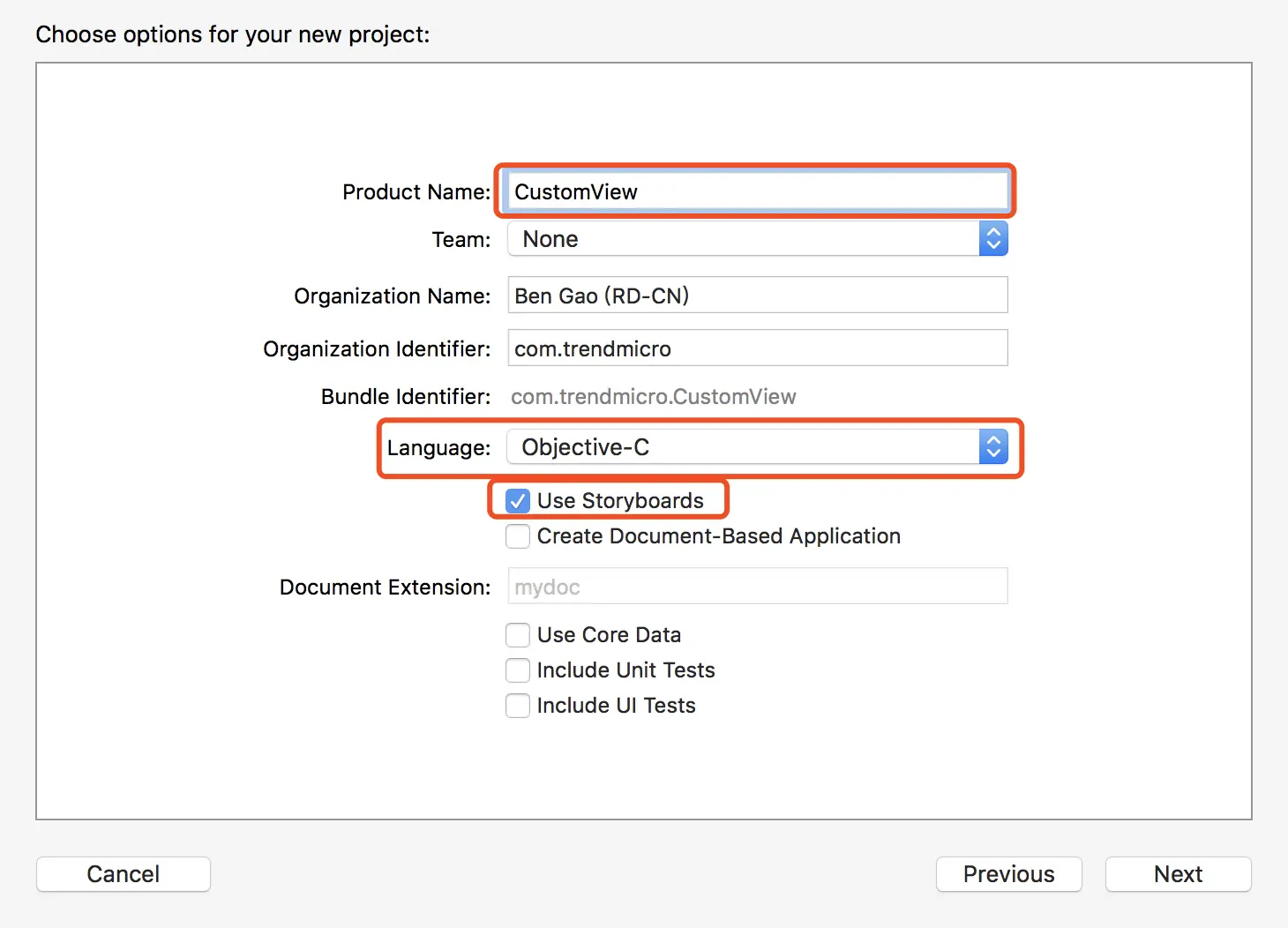
- 输入【Product Name】,选择【Language】为O“bjective-C”,最后选择【Use Storyboards】。(画红圈的为必填项,其他可选填)

- 随意选择一个目录,然后点击next。
至此,工程便创建完毕了!按Command+R运行效果如下:

二、Container View
- 左侧导航器面板中,点击【Main.storyboard】。

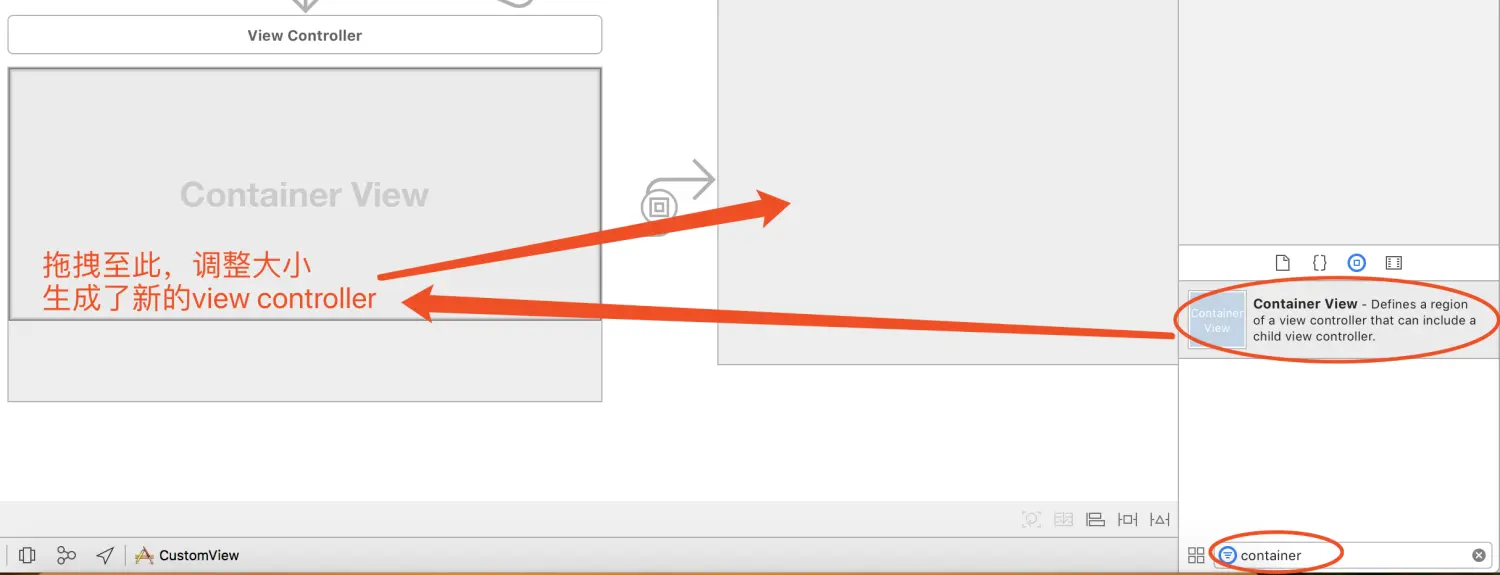
- 在右下方,文本框内输入“container”,点击【Container View】拖拽至View Controller、调整其大小,此刻会生成一个新的view controller,我们称之为“CV”。

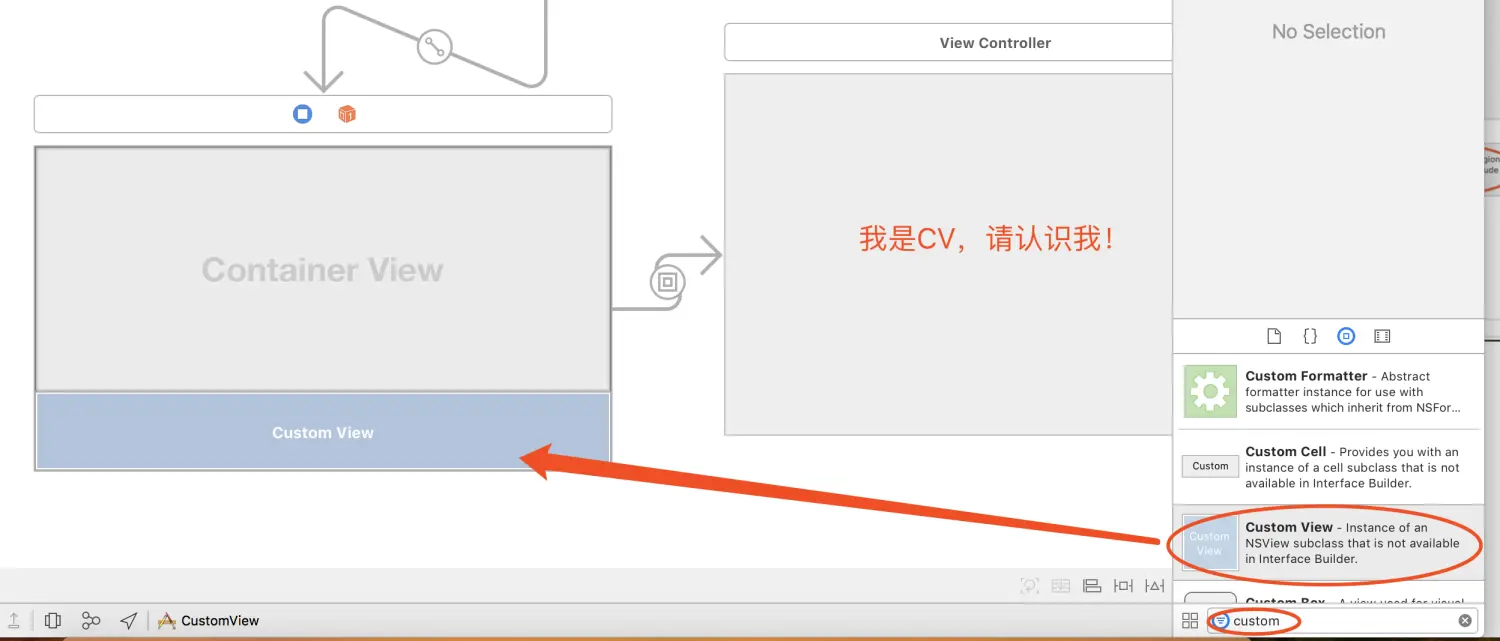
- 在右下方输入“Custom”,单击【Custom View】拖拽至View Controller、调整其大小,如图所示。

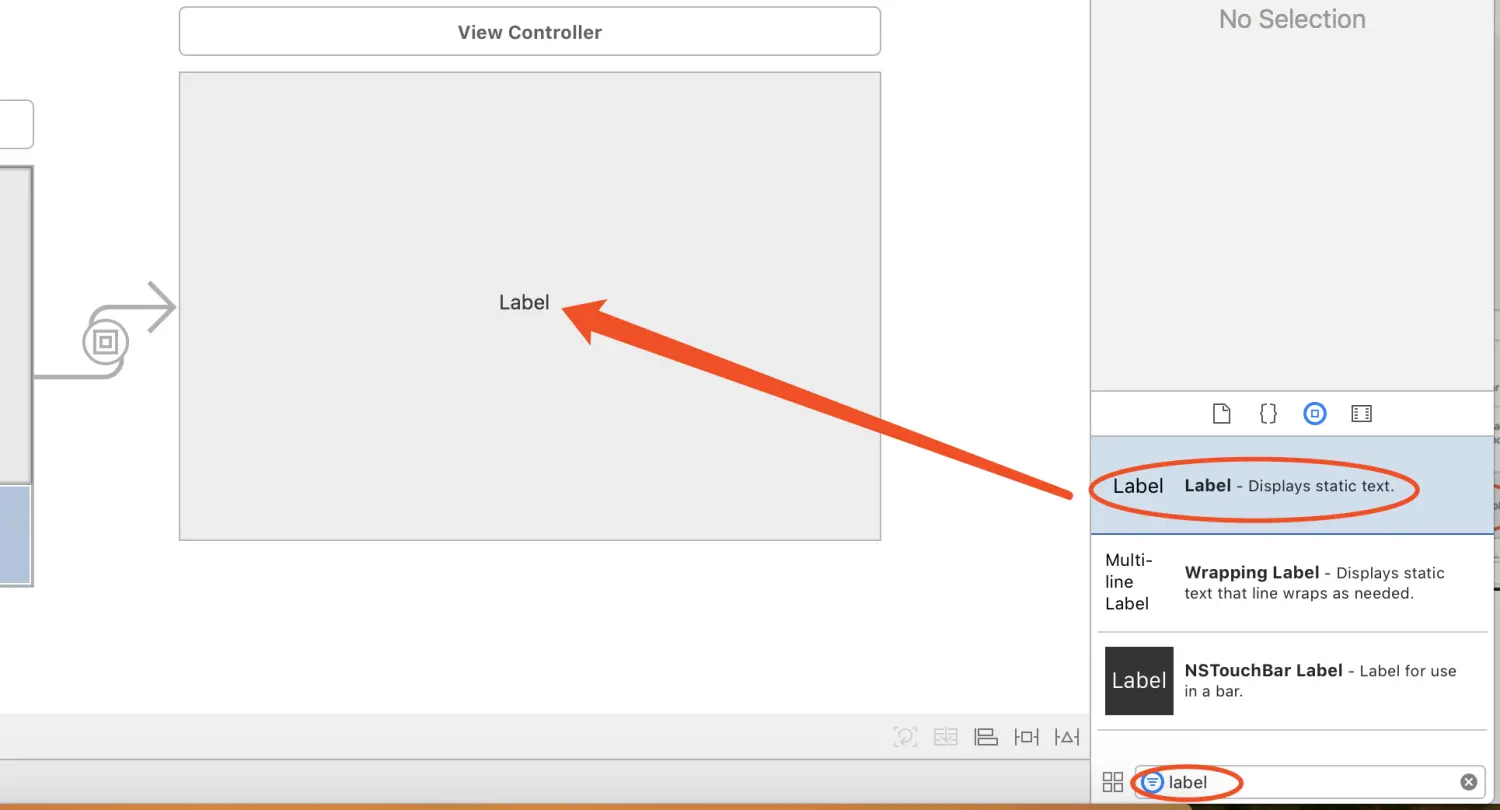
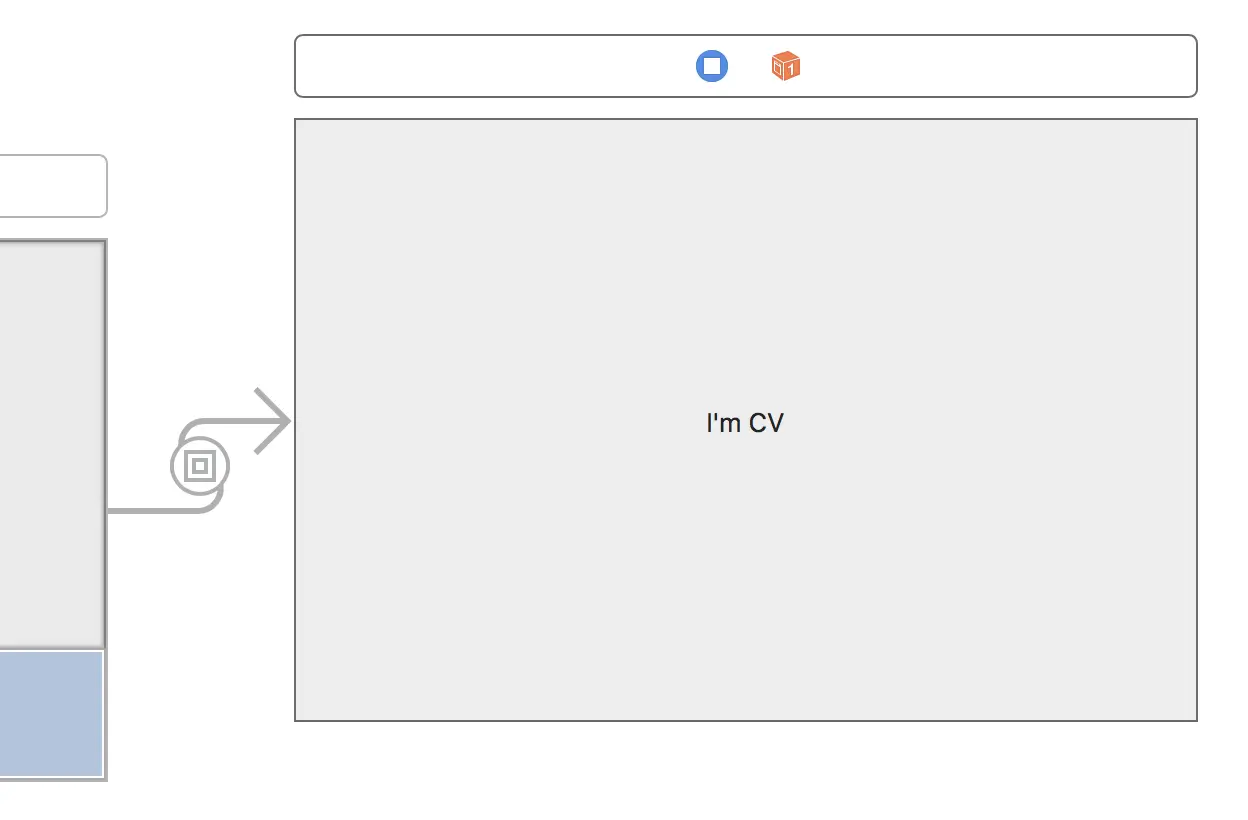
- 在右下方输入“label”,单击【label】拖拽直“CV”中,调整其处于CV的中心位置。

- 双击处于“CV”最中央的Label,然后修改其title为“I’m CV”,再次调整其处于CV的中心位置。

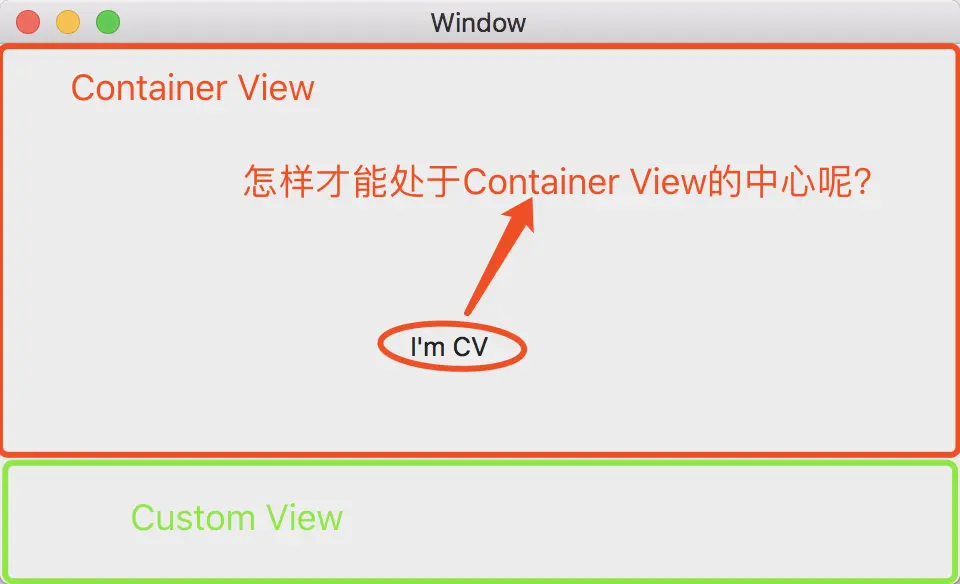
- Command+r,运行,效果如下:

如上图所示,明明将“I’m CV”放在了Container View的中心位置,为何运行出来时却不在中心了呢?我们需要怎样做才能使其处于中心位置呢