一步一步熟悉Mac app开发(三)之NSTableView
概要
本文共分为两个阶段。(在阶段二中详细演示了“拖拽大法”)
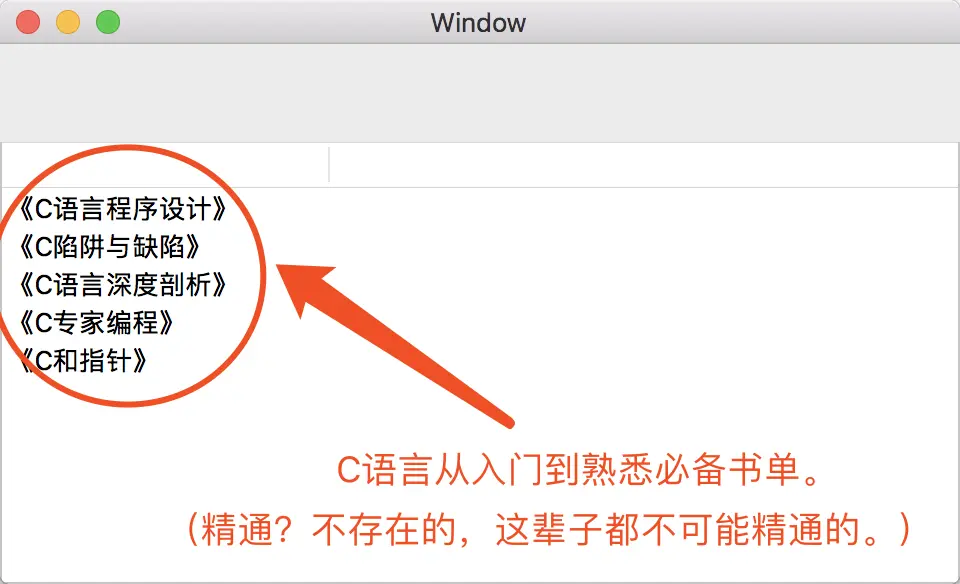
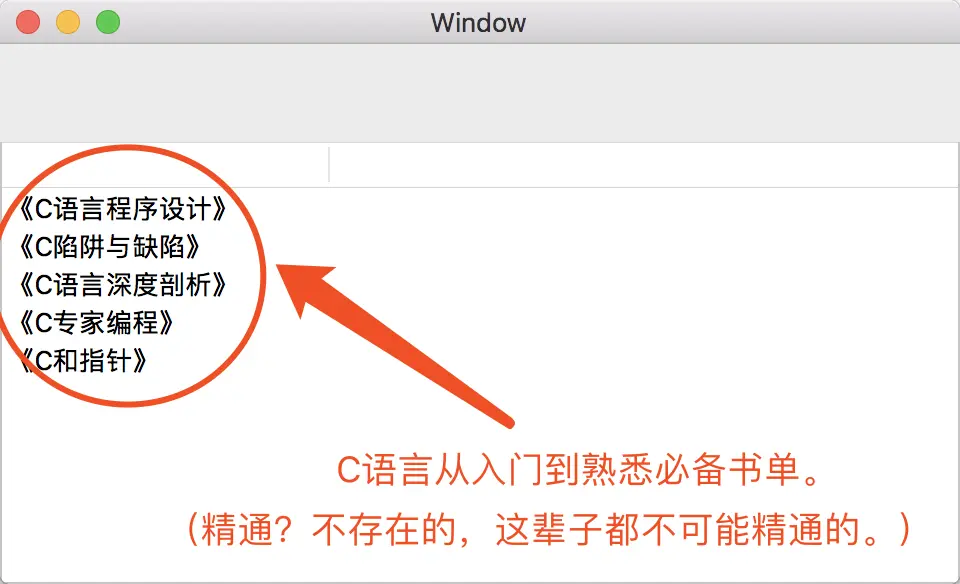
第一个阶段完成NSCollectionView与数据的绑定,其效果如下:

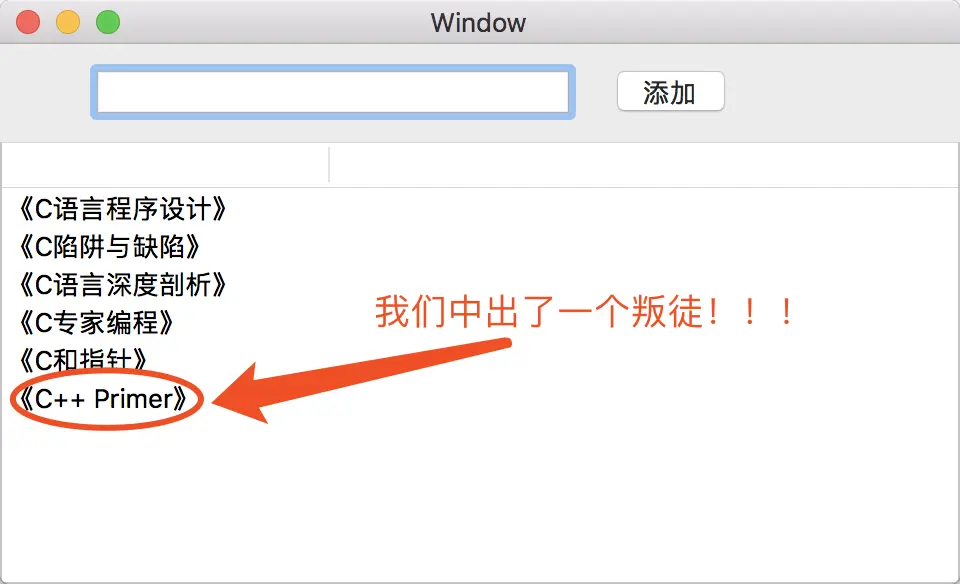
第二阶段实现,对已有数据进行增加,其效果如下:

#阶段一
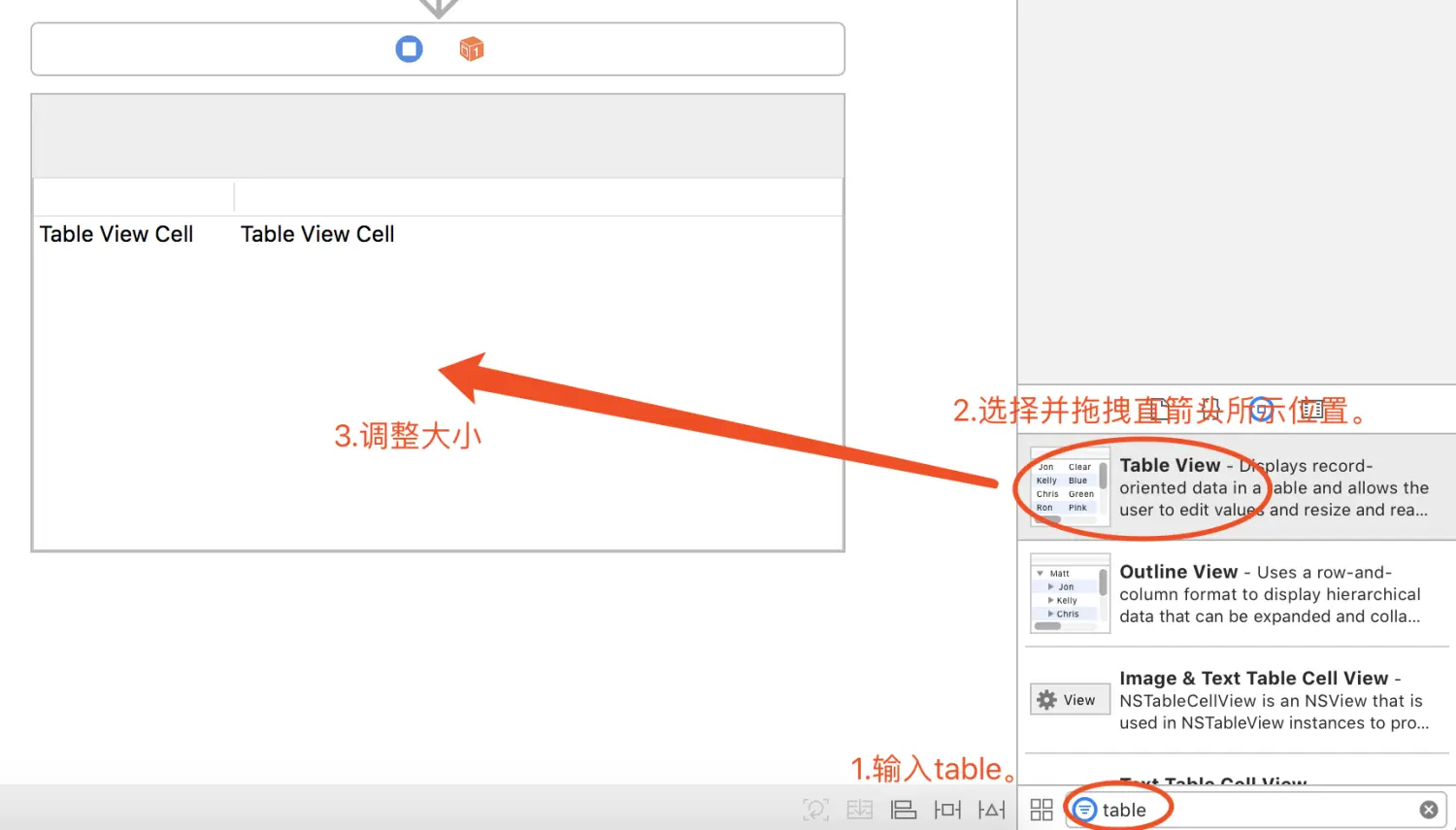
1.新建项目,拖拽table view至默认的view controller中。

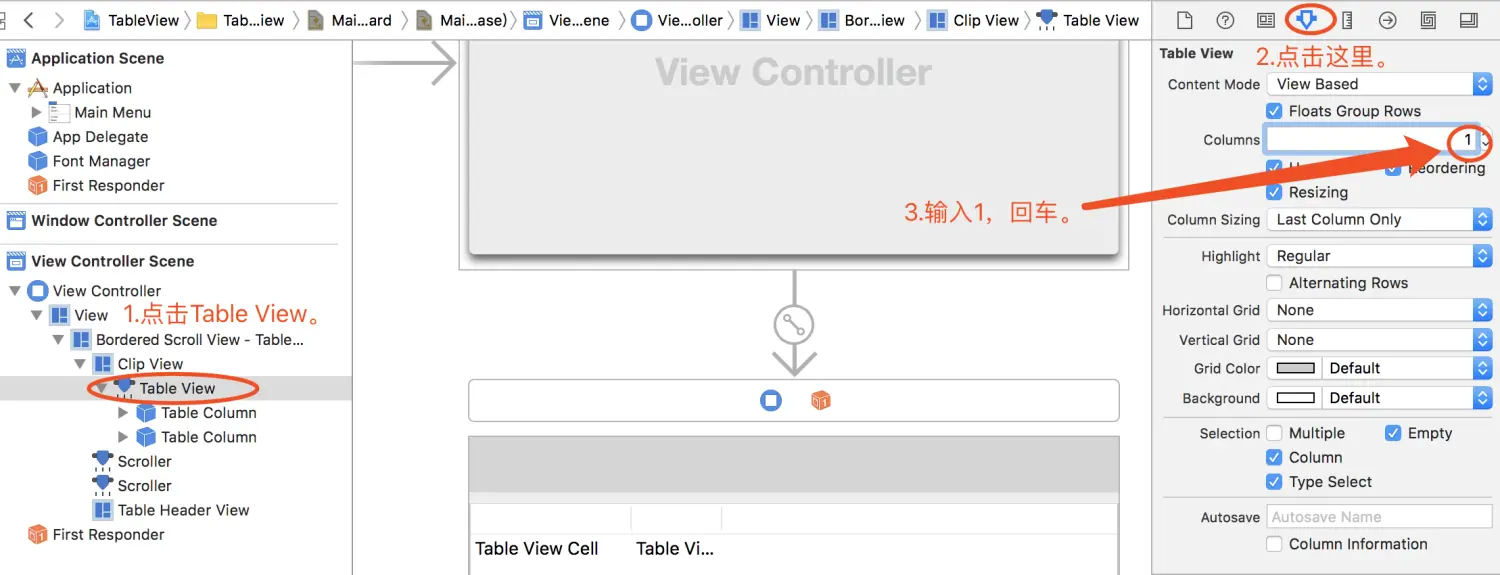
2.设置table view的行数为1。

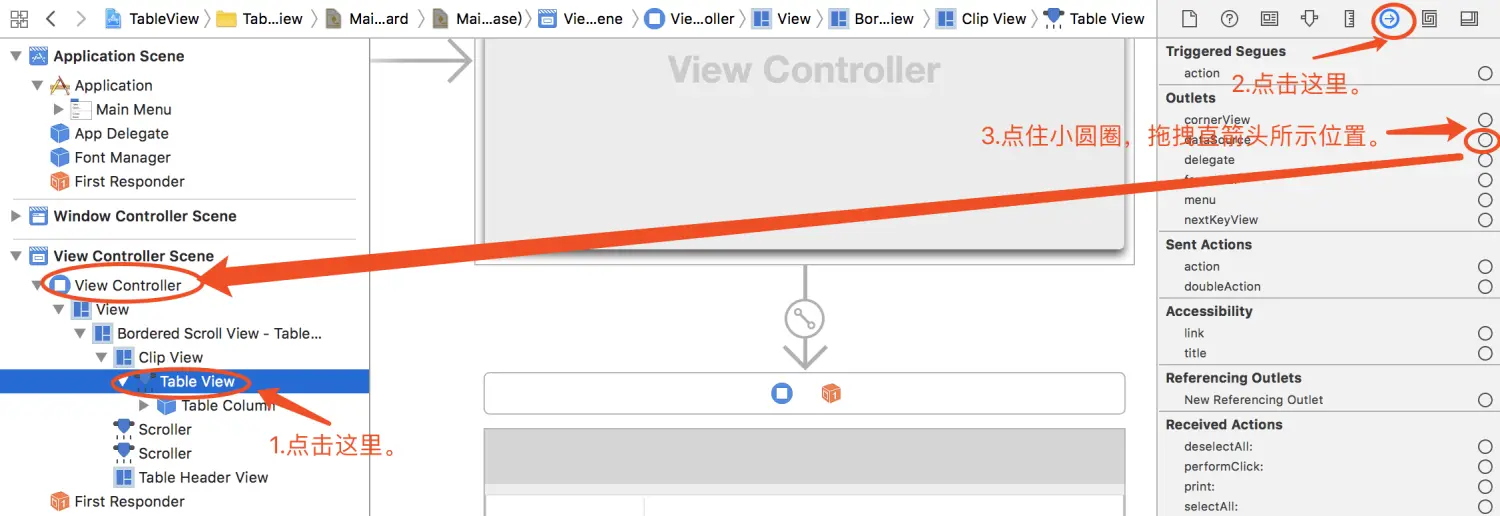
3.设置table view的dataSource为view controller。

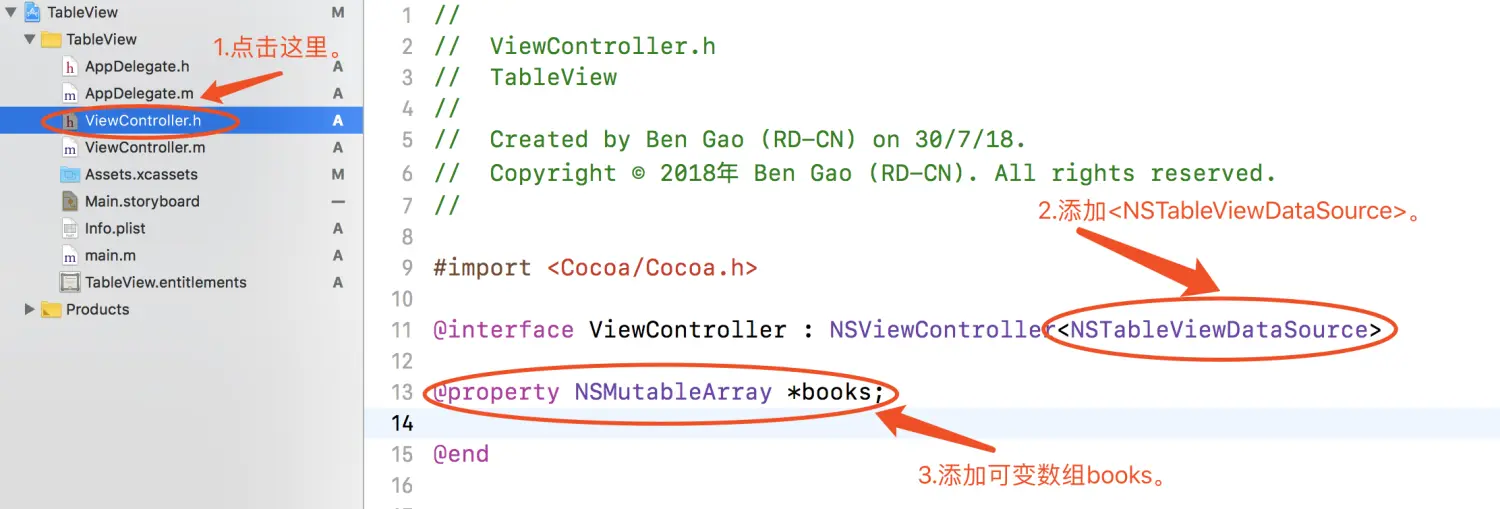
4.在ViewController.h中添加"NSTableViewDataSource"协议,并且定义一个NSMutableArray指针变量books。

5.在ViewController.m中初始化books,向books中插入数据,实现两个协议方法。
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
//初始化books。
_books = [[NSMutableArray alloc] initWithCapacity:32];
//向books中添加数据。
[_books addObject:@"《C语言程序设计》"];
[_books addObject:@"《C陷阱与缺陷》"];
[_books addObject:@"《C语言深度剖析》"];
[_books addObject:@"《C专家编程》"];
[_books addObject:@"《C和指针》"];
}
//返回行数。
- (NSInteger)numberOfRowsInTableView:(NSTableView *)tableView{
return [_books count];
}
//返回每行数据
- (id)tableView:(NSTableView *)tableView objectValueForTableColumn:(NSTableColumn *)tableColumn row:(NSInteger)row{
//table view只有1列,直接返回每行数据。
return _books[row];
}
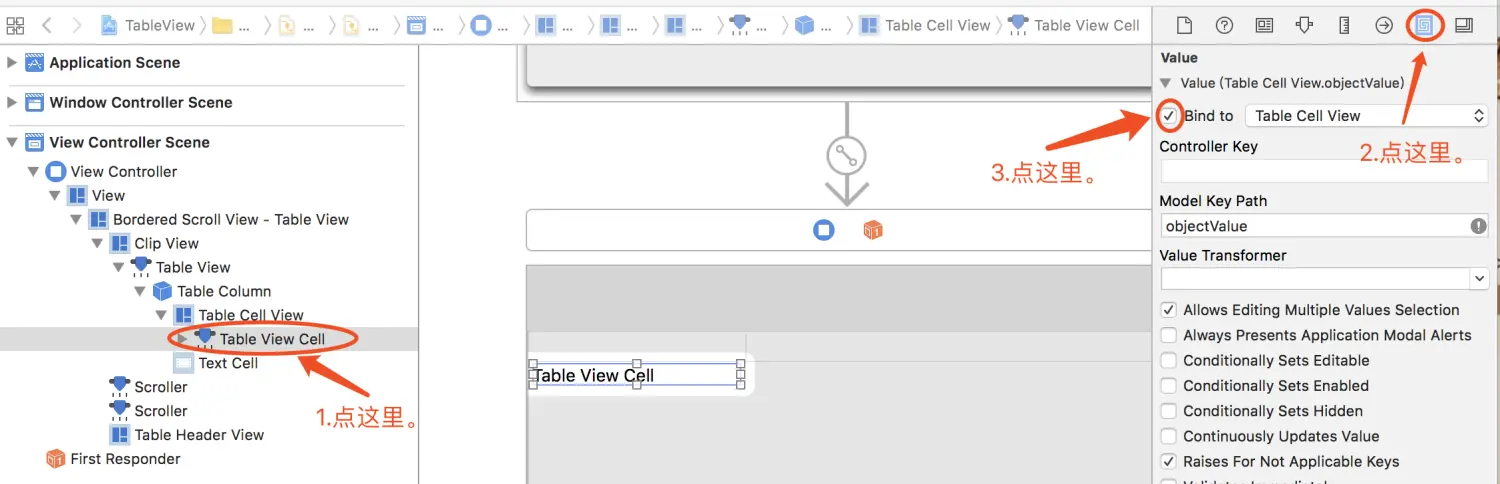
6.将table view cell与books绑定起来。

7.阶段一完成,效果图如下:

#阶段二
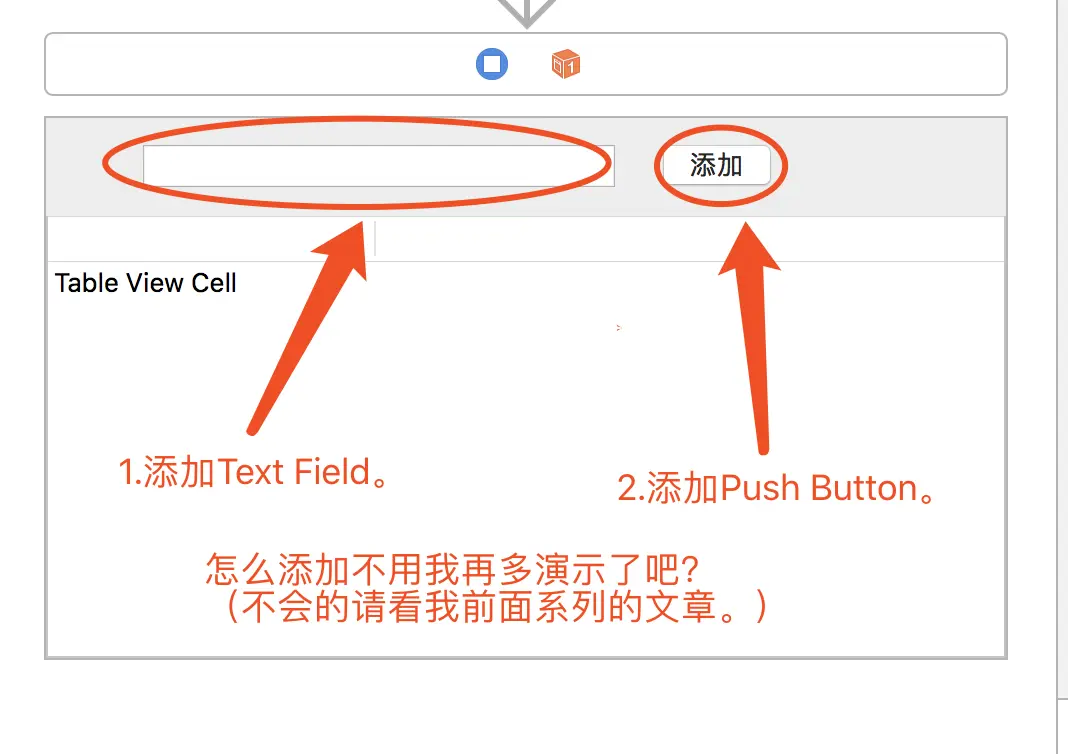
1.在默认的view controller中添加Text Field和Push Button。

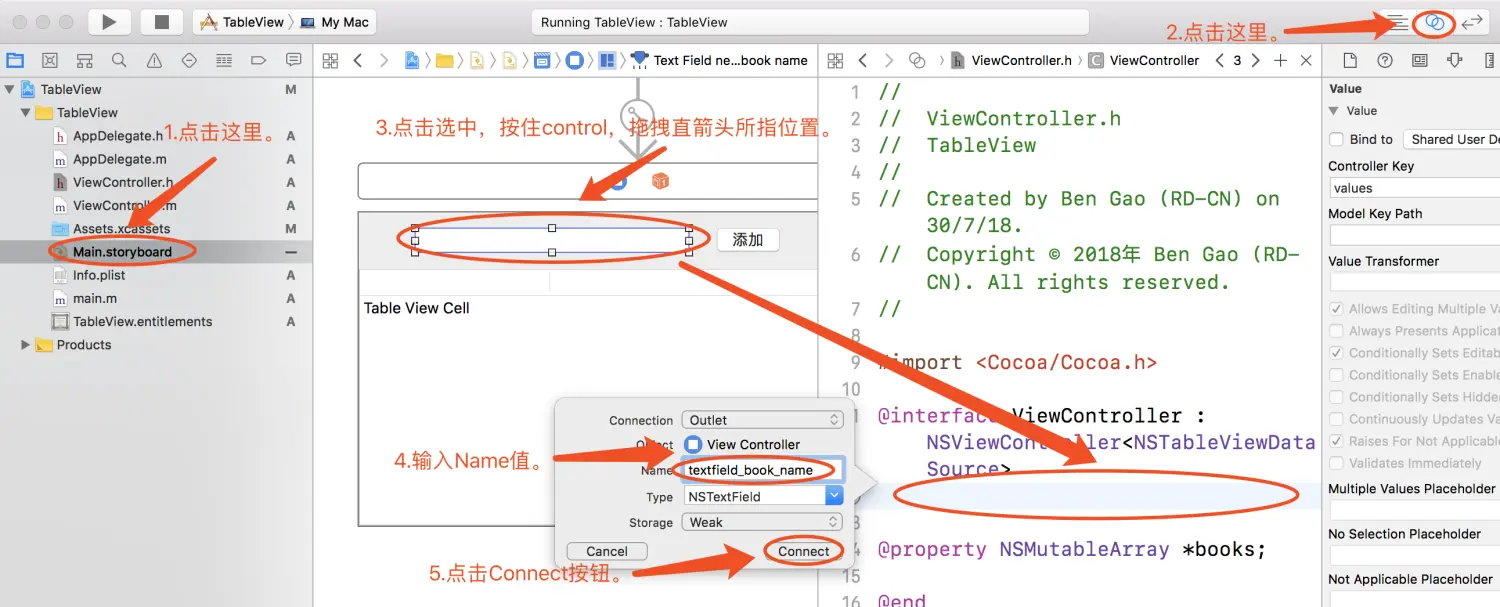
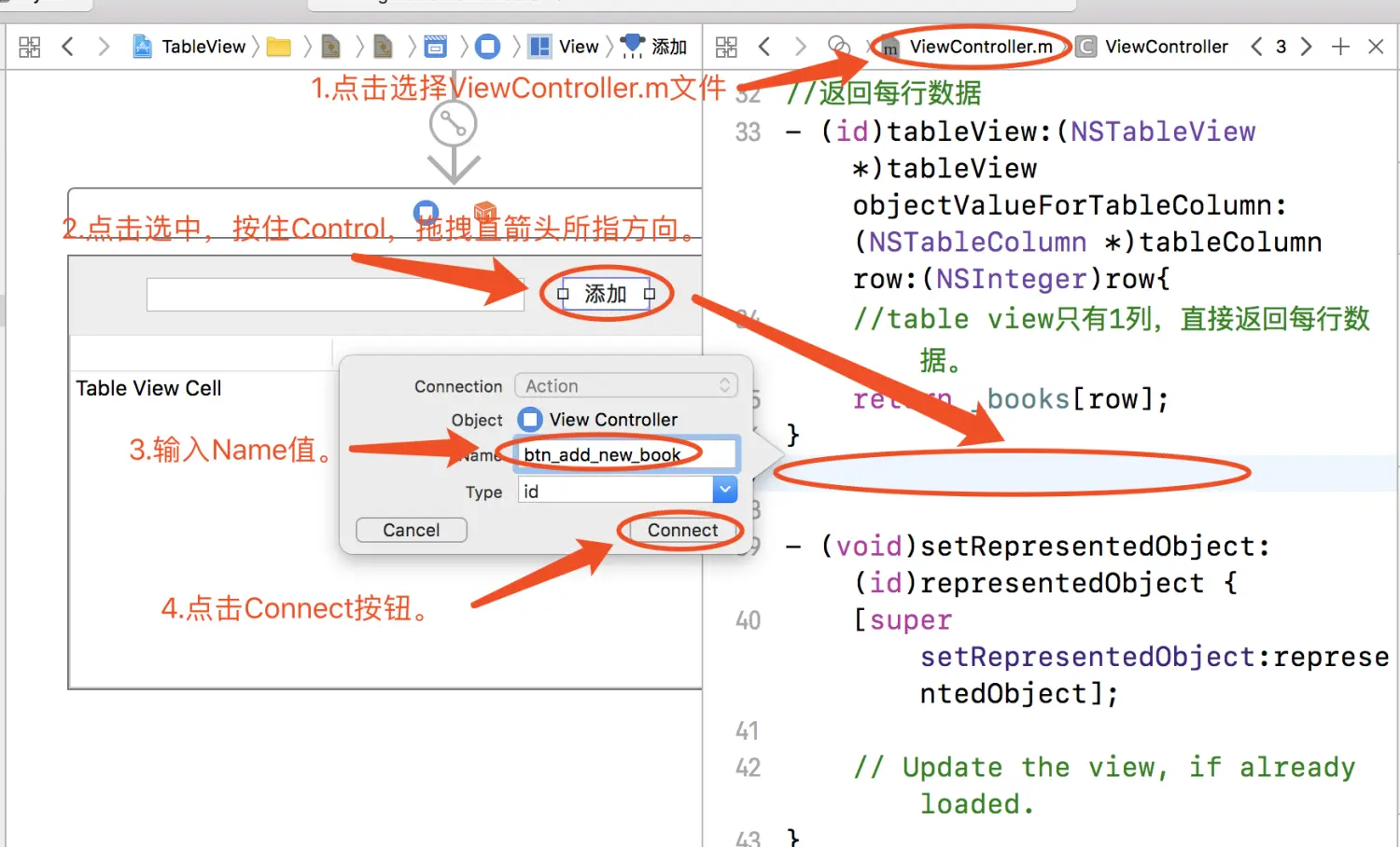
2.将Text Filed、Table View拖拽大法至ViewController.h中,将Push Button拖拽大法至ViewController.m中。


//ViewController.h 生成代码如下:
@property (weak) IBOutlet NSTextField *textField_new_book_name;
@property (weak) IBOutlet NSTableView *tableview_book_list;
//ViewController.m 生成代码如下:
- (IBAction)btn_add_new_book:(id)sender {
//将新的书名插入至_books数组里。
NSString *tmpNewBookName = _textField_new_book_name.stringValue;
[_books addObject:tmpNewBookName];
//重新加载数据
[_tableview_book_list reloadData];
//清空文本框
_textField_new_book_name.stringValue=@"";
}
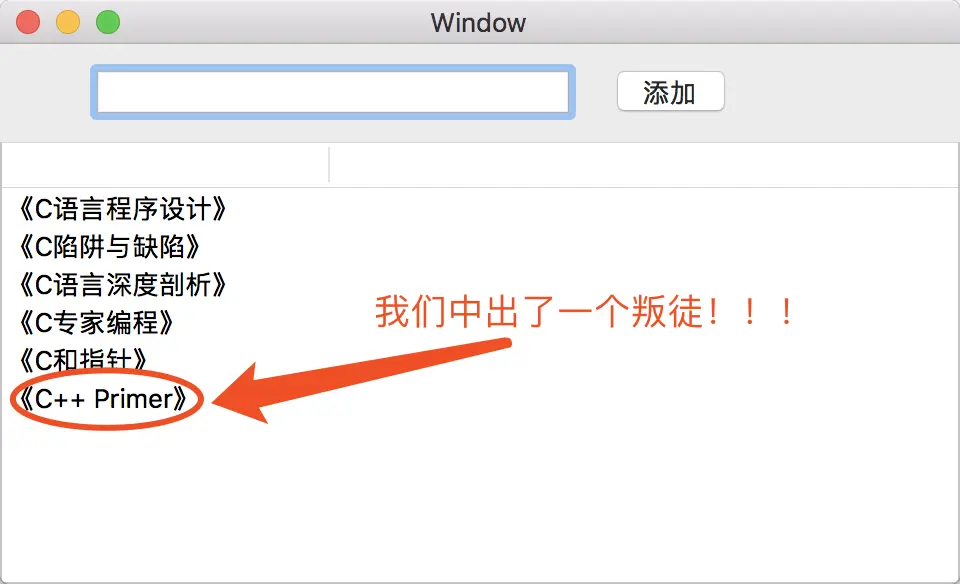
3.阶段二完成,效果如下:

#结语与复习
增加都会了,你还让我给你演示删除?给我打赏完自己去实现吧!
(更多关于TableView的用法详见:一步一步熟悉Mac app开发(十)之Cocoa Binding)